苏州小程序开发指出,随着近年小程序热的兴起,越来越多的开发人员进入小程序开发这个领域,有初入工作的应届生,也有工作了多年的资深的程序猿,总的来说层次不齐,虽然最后也都能开发出想要的功能或产品。小程序开发虽然门槛不高,但是也是软件开发中的一个分支,想要做好还是需要长期的经验积累。作为在软件行业从业十几年的开发人员来说,非常乐意把自己的经营分享给各位新手们,当然如果你已是资深人员也欢迎参与讨论。下面进入正题:
小程序开发分为前端和后端,何为前端?何为后端?
前端即是用户界面,用户看到的静态的和可以互动的页面,通俗的讲就是用户看到的图片、文字、表格和动画等的组合内容页面。从技术角度是WXML+WXSS+JS的组合编程.
Wxml文件其实就是微信小程序封装了的html,简化为了一种标签<view>, 极大的方便了开发者,因为不用去考虑类似html中的很多不同的标签,一个标签走天下。
Wxss则是样式文件,等同于月html的css,,所有页面上的样式都可以写在这个页面对应的css中。
Js文件和html页面使用的js文件一样,但是稍有不同,比如,每个页面对应的js文件都有个固定js类格式,所有页面上需要进行动态交付的操作都会在这个文件里实现。Js文件有个非常重要的应用就是wx.request()远程请求方法,类似ajax,也就是封装后的ajax;所有的通过和后端接口进行数据交互的方法都通过这个方法执行,后面我们将单独介绍如何进行封装。
Json文件是配置文件,分页面对应的json文件和app.json,页面对应的json配置仅对当前页面有效,而app.json是全局的。
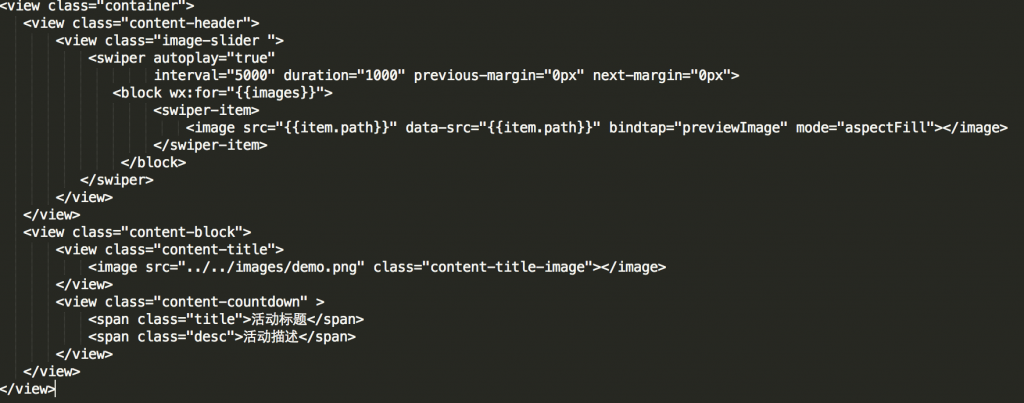
理解了上面的基本文件功能之后,我们介绍下如何编写wxml文件,页面结构非常重要,关系后期的修改、维护等,下面是典型的代码结构:
<view class=”container”>…</view> 作为最外层的标签,用户定位页面整体样式,比如背景色或图片、字体大小、边距等等。
<view class=”content-header”>…</view>定义内容header部分样式,样例代码中是个轮播图;
<view class=”content-block”>…</view> 这里面放的内容块,即页面主要的内容组成部分,可以有多个。
通过以上布局,代码结构非常清晰,后台修改或维护非常容易。
下节将介绍样式文件的命名规范。点击查看《微信小程序开发介绍系列二–样式开发规范》