苏州小程序开发指出我们都知道软件开发的几个基本要素,比如:封装就是其中之一。我们看下封装的定义:隐藏对象的属性和实现细节,仅对外提供公共访问方式。这是面向对象编程中的一个特点,很多人可能不懂后端编程,只了解前端,所以光从字面上可能不太好理解。
可能有人会问,前端的开发怎么会用到封装呢?
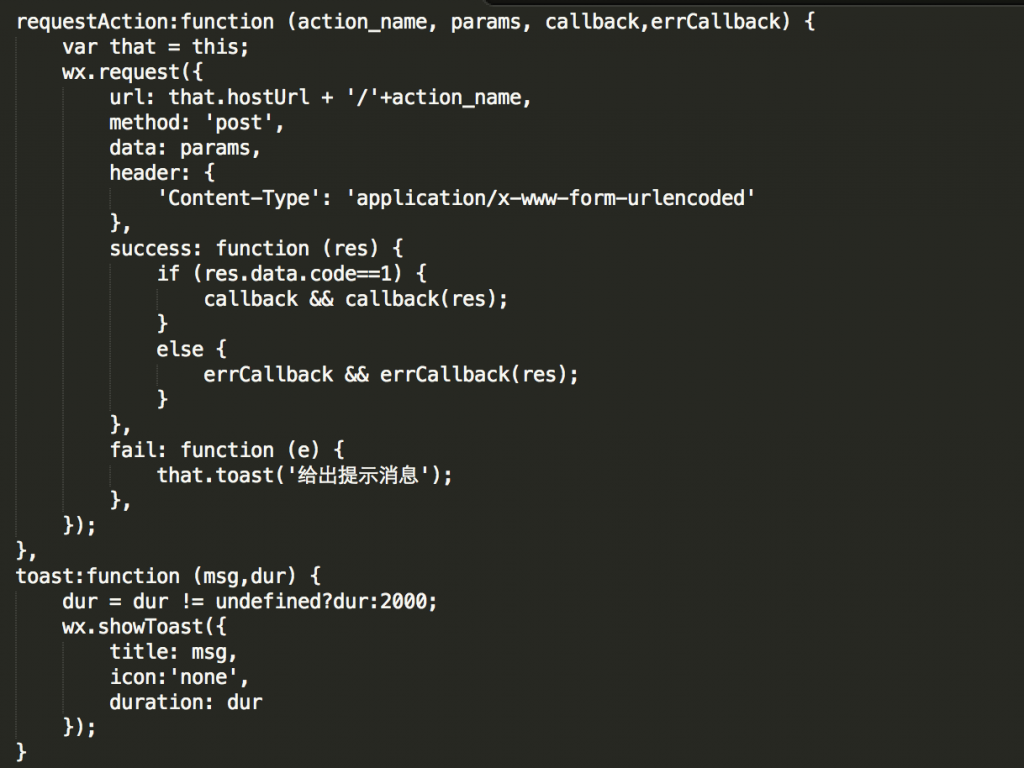
前端开发也是属于软件开发的一个分支,软件开发追求的是代码的高效、可复用性、易维护、容易扩展。说概念可能还是比较抽象,我们将通过具体的代码例子来阐述,看代码:
上面我们封装了两个微信小程序api方法,wx.request() 和 wx.showToast(), 有人会问,这么做有什么好处呢?
我们先来看wx.request()方法,这是微信小程序的系统方法,只要进行数据交互就必然要使用,也就是使用频次非常高,如果不进行封装,是不是每次调用的时候都要把这个方法重写一次,假如后期要对这个请求方法添加一些系统参数,是不是每个调用的地方都要找出来然后修改,是不是很麻烦呢?我想你可能已经看出些端倪了,对,没错,封装了这个方法之后,我们只要修改这一个地方就可以了,是不是节省了很多时间,节省下来的时间去喝杯咖啡不是更惬意嘛。
封装后的方法如何调用呢?
这个方法requestAction()我们假设是放在app.js中的,那么调用的时候 就可以这样getApp(). requestAction((‘…’); 或者 const app = getApp(); app. requestAction((‘…’); 因为还有些参数要传入,我们解释下参数的涵义。requestAction:function (action_name, params, callback,errCallback) 本方法一共有个四个参数,action_name 是请求的地址方法名称(注意方法中已经包含了hosturl),拼接在host后面组成完整的请求url地址;params是参数数组,callback是执行正确结果调用的回调函数,errCallback是执行没有期望结果时的回调行数。
另个封装的微信小程序的系统提示消息,调用方法同上,getApp().toast ((‘…’); 或者 const app = getApp(); app. toast (‘…’);
这里只是举了两个例子,其他的基本可以参考这种方式,有了封装,我们不用做代码的搬运工,而是代码的设计者,布局代码量更少,后期维护起来也是非常方便,自然效率也就高了。这也解释了我们开头提出的问题,
作为有多年开发经验的资深人士,哈哈 给自己带个高帽,在开发完成功能之前就会思考,我该如何设计?以后如果要修改怎么办?怎么才能少些代码等等?
有了本节的介绍,我想接下来的开发中会给你代理很多愉快的编程体验。
既然标板自己是资深人士,自然在写代码时要体现“身份”了,下面我们将继续介绍小程序中的高级应用。